Chrome DevTools Elements: Fungsi Manfaat dan Cara Gunakan Styles, Computed, Layout dll

DevTools Chrome pada tab “Elements” menyediakan berbagai fitur untuk memahami dan memanipulasi halaman web. Mari kita bahas setiap bagian yang Anda sebutkan secara terperinci.
Fungsi Manfaat dan Cara Gunakan Styles, Computed, Layout, Event Listener, DOM Breakpoints, Properties & Accesibility
1. Styles
- Fungsi: Memungkinkan Anda untuk melihat dan mengedit CSS yang diterapkan pada elemen yang dipilih. Anda dapat melihat style inline, style yang diterapkan melalui stylesheet, dan style yang diwarisi.
- Manfaat: Memudahkan debugging dan eksperimen dengan perubahan style secara langsung tanpa mengedit file CSS asli.
Cara Menggunakan: Klik elemen di halaman atau dalam DOM tree. Di panel Styles, Anda dapat menambah, mengedit, atau menghapus deklarasi CSS. Perubahan akan terlihat langsung di halaman web.
2. Computed
- Fungsi: Menampilkan semua properti CSS yang diterapkan pada elemen, termasuk yang diwarisi dan dihitung oleh browser.
- Manfaat: Berguna untuk memahami bagaimana browser menyelesaikan konflik CSS dan menerapkan style.
Cara Menggunakan: Pilih elemen, dan lihat tab Computed untuk melihat daftar properti CSS yang dihitung.
3. Layout
- Fungsi: Menunjukkan informasi tentang layout elemen, seperti dimensi, margin, padding, dan border.
- Manfaat: Memungkinkan Anda memahami dan mengatasi masalah layout, seperti elemen yang terlalu besar atau terlalu kecil.
Cara Menggunakan: Dengan elemen yang dipilih, lihat panel Layout untuk melihat informasi layout.
4. Event Listeners
- Fungsi: Menampilkan daftar event listeners yang terpasang pada elemen.
- Manfaat: Memudahkan pemahaman dan debugging event yang terhubung dengan elemen.
Cara Menggunakan: Pilih elemen dan lihat tab Event Listeners untuk melihat dan mengelola event listeners.
5. DOM Breakpoints
- Fungsi: Memungkinkan Anda untuk menetapkan breakpoints pada elemen DOM tertentu.
- Manfaat: Berguna untuk debugging JavaScript, memungkinkan Anda untuk menghentikan eksekusi script ketika terjadi perubahan DOM.
Cara Menggunakan: Klik kanan pada elemen di DOM tree, pilih ‘Break on’, dan pilih jenis DOM breakpoint (subtree modifications, attribute modifications, atau node removal).
6. Properties
- Fungsi: Menampilkan properti JavaScript dari elemen DOM yang dipilih.
- Manfaat: Berguna untuk melihat dan menginteraksi dengan objek JavaScript yang terkait dengan elemen DOM.
Cara Menggunakan: Pilih elemen dan lihat tab Properties untuk melihat objek JavaScript.
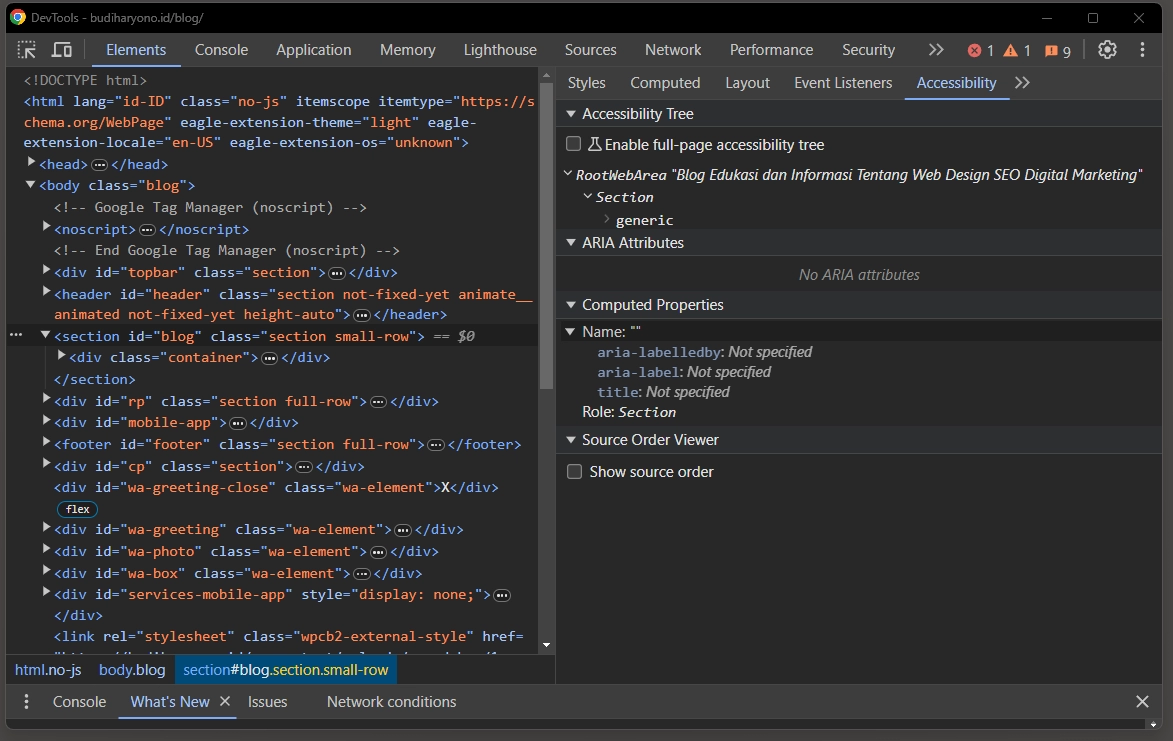
7. Accessibility
- Fungsi: Menyediakan informasi tentang bagaimana elemen diakses oleh teknologi assistive seperti screen readers.
- Manfaat: Penting untuk pengembangan web yang inklusif dan mematuhi standar aksesibilitas.
Cara Menggunakan: Pilih elemen dan lihat tab Accessibility untuk melihat informasi aksesibilitas, termasuk nama yang dapat diakses, peran, dan status.
Dengan memanfaatkan fitur-fitur ini, Anda dapat meningkatkan efisiensi dan efektivitas proses debugging dan pengembangan web.

