Chrome DevTools Console: Manfaat Fungsi dan Cara Menggunakannya

Tab Console digunakan untuk melihat pesan log, error, dan peringatan yang dihasilkan oleh JavaScript pada halaman web. Pengembang dapat juga menggunakan Console untuk menjalankan kode JavaScript secara langsung, yang berguna untuk debugging dan pengujian fungsi.
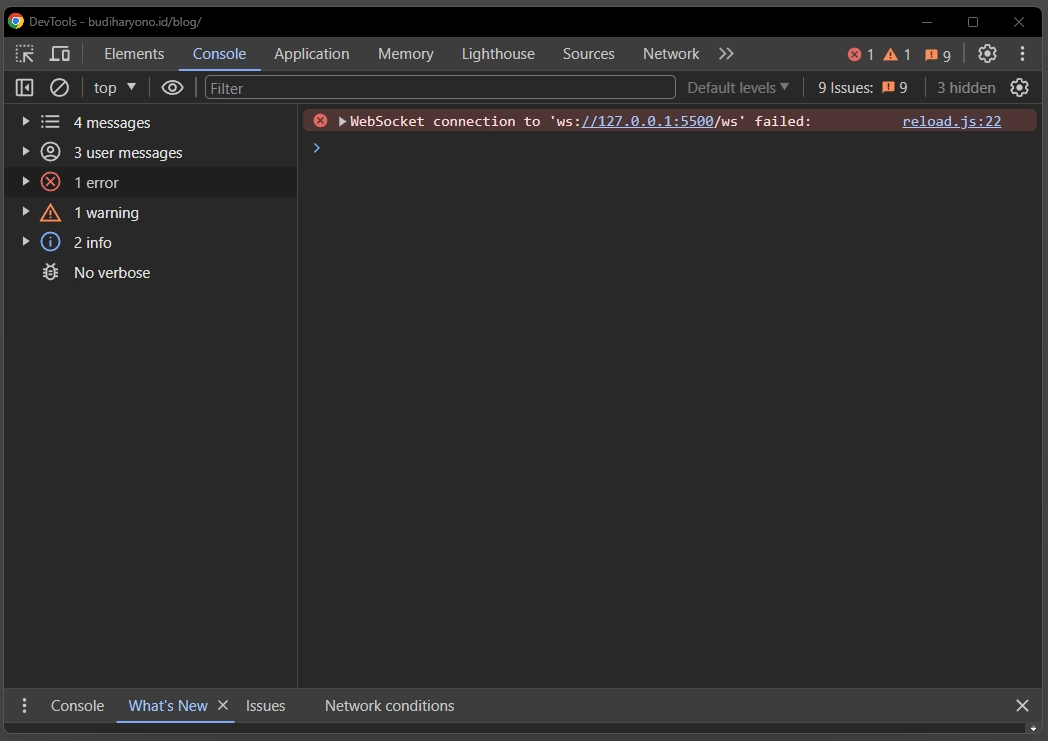
Pengenalan Google Chrome DevTools Console
Apa itu Messages di Console?
Messages di Console Chrome DevTools adalah output dari berbagai aktivitas yang terjadi di dalam sebuah halaman web. Ini termasuk pesan teks, log, peringatan, dan kesalahan yang dihasilkan oleh JavaScript di halaman tersebut. Pesan ini membantu dalam memahami perilaku halaman dan mengidentifikasi masalah.
Cara Kerja Messages: Ketika sebuah script dijalankan di browser, Chrome DevTools menangkap output dan menampilkannya di tab Console. Ini termasuk pesan yang dibuat oleh developer menggunakan fungsi console.log(), yang sering digunakan untuk debugging. Pesan ini dapat berupa teks, variabel, atau bahkan objek.
Pentingnya Messages dalam Debugging: Messages adalah bagian penting dari proses debugging. Dengan melihat output di Console, developer dapat memahami alur eksekusi script dan memeriksa nilai variabel pada waktu tertentu. Ini memungkinkan pengidentifikasian dan penyelesaian masalah dengan lebih cepat.
Fungsi Error di Console
Mengenal Fungsi Error{ Fungsi Error di Console DevTools menyediakan informasi tentang kesalahan yang terjadi saat menjalankan script. Ini termasuk pesan kesalahan, jenis kesalahan, dan lokasi di kode sumber di mana kesalahan itu terjadi.
Cara Kerja Fungsi Error: Ketika terjadi kesalahan dalam eksekusi JavaScript, Console akan menampilkan pesan error. Ini biasanya termasuk jenis kesalahan (misalnya, ReferenceError, SyntaxError) dan stack trace yang menunjukkan di mana kesalahan itu terjadi.
Manfaat Fungsi Error dalam Debugging: Memahami error yang ditampilkan sangat penting untuk proses debugging. Dengan mengetahui jenis dan lokasi kesalahan, developer dapat langsung menuju ke bagian kode yang bermasalah dan memperbaikinya.
Fungsi Warning di Console
Pengertian Fungsi Warning: Warning di Console menunjukkan potensi masalah yang tidak menghentikan eksekusi script tetapi bisa menyebabkan bug atau perilaku yang tidak diinginkan. Ini termasuk peringatan tentang penggunaan fitur yang usang atau praktik terbaik yang tidak diikuti.
Cara Kerja Fungsi Warning: Saat browser mengidentifikasi situasi yang berpotensi bermasalah, ia menampilkan warning di Console. Ini bisa jadi terkait dengan kode yang ditulis atau masalah dengan cara browser menginterpretasikan kode tersebut.
Pentingnya Warning dalam Pengembangan: Warning membantu menjaga kode agar sesuai dengan praktik terbaik dan standar web yang berlaku. Mengabaikan warning dapat menyebabkan masalah kompatibilitas atau bug di masa mendatang.
Fungsi Info di Console
Deskripsi Fungsi Info: Fungsi Info di Console digunakan untuk menampilkan informasi yang kurang penting dibandingkan dengan log atau error. Informasi ini biasanya terkait dengan proses eksekusi yang normal tetapi masih penting untuk diketahui.
Cara Kerja Fungsi Info: Info di Console dapat ditampilkan dengan menggunakan console.info(). Output ini serupa dengan console.log() tetapi biasanya digunakan untuk informasi yang kurang kritis.
Peran Info dalam Pengembangan: Fungsi Info membantu dalam menyediakan konteks atau informasi tambahan selama proses pengembangan. Ini memungkinkan developer untuk memiliki pemahaman yang lebih baik tentang alur proses tanpa mengganggu dengan pesan yang lebih mendesak.
Fungsi Verbose di Console
Pengertian Fungsi Verbose: Fungsi Verbose di Console memberikan informasi yang lebih detail tentang proses yang terjadi di latar belakang. Ini sering digunakan untuk tujuan debugging yang sangat rinci.
Cara Kerja Fungsi Verbose: Verbose output dapat diaktifkan melalui pengaturan Console dan menampilkan informasi lebih mendalam tentang apa yang terjadi di balik layar. Ini bisa termasuk detail tentang proses internal browser dan script.
Kegunaan Verbose dalam Debugging: Mode Verbose sangat berguna ketika menghadapi masalah yang kompleks dimana informasi tambahan diperlukan untuk memahami masalah secara mendalam.
Cara Menggunakan Console
Untuk membuka Console di Google Chrome, tekan Ctrl+Shift+J (Windows/Linux) atau Cmd+Option+J (Mac). Alternatif lain adalah klik kanan pada halaman dan pilih “Inspect”, lalu pilih tab “Console”.
Menulis dan Menjalankan Kode di Console: Kode JavaScript dapat ditulis langsung di Console. Ini memungkinkan pengujian dan eksperimen dengan kode secara real-time. Cukup ketik kode dan tekan Enter untuk menjalankannya.
Membaca Output di Console: Output dari script yang dijalankan, baik dari halaman atau kode yang dimasukkan secara manual, akan muncul di Console. Ini termasuk log, info, warning, dan error.
Cara Debugging Menggunakan Console
Menggunakan Breakpoints: Breakpoints dapat ditetapkan di sumber kode untuk menghentikan eksekusi script. Ini memungkinkan pemeriksaan nilai variabel dan alur eksekusi pada titik tertentu.
Melihat Stack Trace: Stack trace yang disediakan oleh error di Console membantu dalam menelusuri jalur eksekusi script dan menemukan sumber kesalahan.
Menggunakan Console API untuk Debugging: Fungsi seperti console.log(), console.error(), dan lainnya dapat digunakan dalam kode untuk memberikan informasi debugging.
Cara Menulis di Console
Menggunakan Console API: Developer dapat menggunakan fungsi seperti console.log(), console.warn(), dan console.error() untuk menulis pesan ke Console. Ini bisa digunakan untuk menampilkan nilai variabel, status, atau pesan error.
Format Output: Console mendukung string formatting dan penggunaan placeholder. Hal ini memudahkan pembacaan output dan penyajian informasi secara lebih terstruktur.
Mengelompokkan Pesan: Dengan console.group(), pesan di Console dapat dikelompokkan bersama-sama. Ini membantu dalam mengorganisir output, terutama ketika berhadapan dengan banyak informasi.

