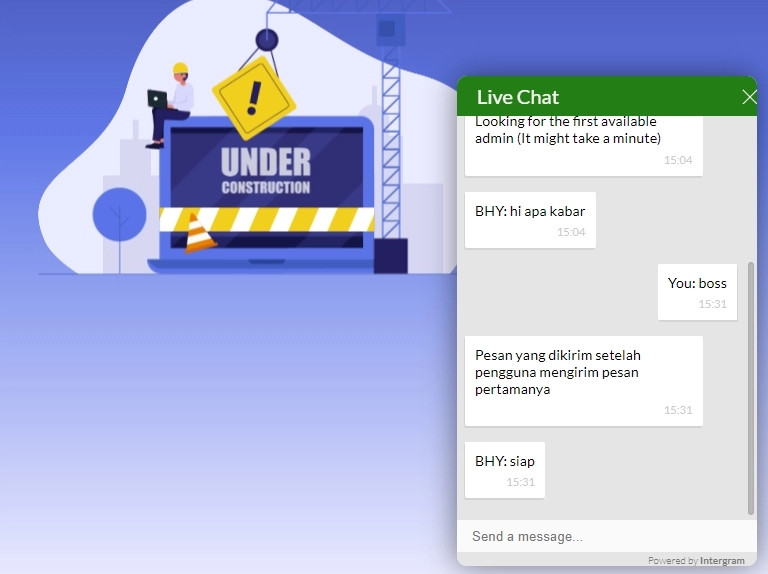
Tutorial Cara Buat Menampilkan Live Chat Telegram

Kita akan membahas tentang tutorial cara buat dan menampilkan fitur Live Chat diwebsite kita yang terhubung dengan aplikasi Telegram. Langsung kita mulai:
Tutorial Cara Buat Menampilkan Live Chat Telegram
Kita akan menggunakan sebuah repository yang ada di Github yang bernama IDOCO dengan urlnya adalah: https://github.com/idoco/intergram?tab=readme-ov-file (integram).
Yang akan kita lakukan adalah:
- Menggunakan functions.php yang ada didalam theme Anda atau
- Install plugin yang telah saya buat
[warning]Sebelum memcoba wajib untuk Lakukan backup atau coba di localhost terlebih dahulu.[/warning]
Menggunakan Metoda Edit Functions.php
1. Login ke WordPress
Login ke WordPress kemudian kunjungi Appearance > Theme File Editor lalu pilih function.php lalu paste kode berikut:
Membuat Option Page Untuk Memasukan Telegram ID
function mmwplct_plugin_menu()
{
add_menu_page(
'MM WP Live Chat Telegram Options', // Page title
'MM WP Live Chat Telegram', // Menu title
'manage_options', // Capability
'mm-wp-live-chat-telegram', // Menu slug
'mmwplct_options_page', // Function to display the options page
'dashicons-admin-comments', // Icon
99 // Position
);
}
function mmwplct_options_page()
{
?>
<div class="wrap">
<h1>MM WP Live Chat Telegram Options</h1>
<form action="options.php" method="post">
<?php
settings_fields('mmwplct_options_group');
do_settings_sections('mm-wp-live-chat-telegram');
submit_button();
?>
</form>
</div>
<?php
}
function mmwplct_register_settings()
{
register_setting('mmwplct_options_group', 'mmwplct_telegram_id', 'sanitize_text_field');
add_settings_section(
'mmwplct_main_section',
'Main Settings',
'mmwplct_section_text',
'mm-wp-live-chat-telegram'
);
add_settings_field(
'mmwplct_telegram_id',
'Telegram ID',
'mmwplct_display_telegram_id_field',
'mm-wp-live-chat-telegram',
'mmwplct_main_section'
);
}
function mmwplct_section_text()
{
echo '<p>Enter your settings below:</p>';
}
function mmwplct_display_telegram_id_field()
{
$option = get_option('mmwplct_telegram_id');
echo "<input id='mmwplct_telegram_id' name='mmwplct_telegram_id' type='text' value='" . esc_attr($option) . "' />";
}
add_action('admin_init', 'mmwplct_register_settings');
add_action('admin_menu', 'mmwplct_plugin_menu');
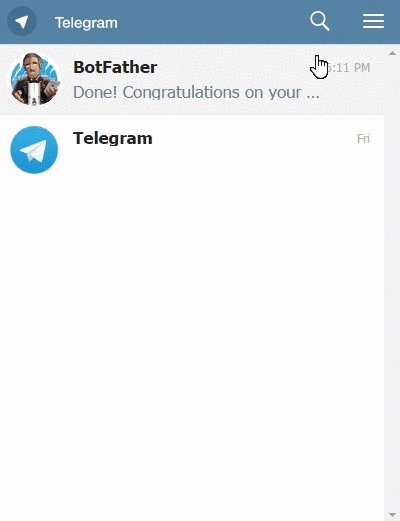
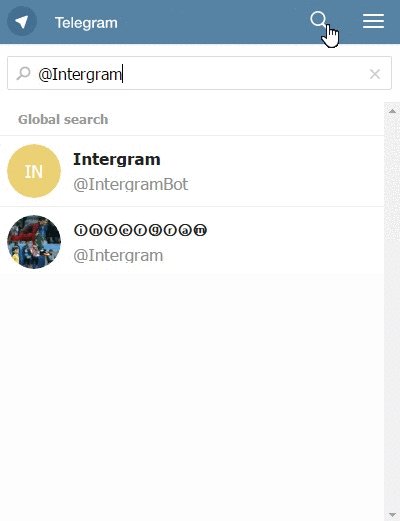
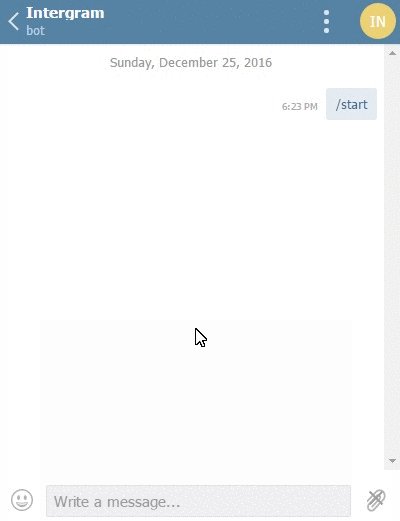
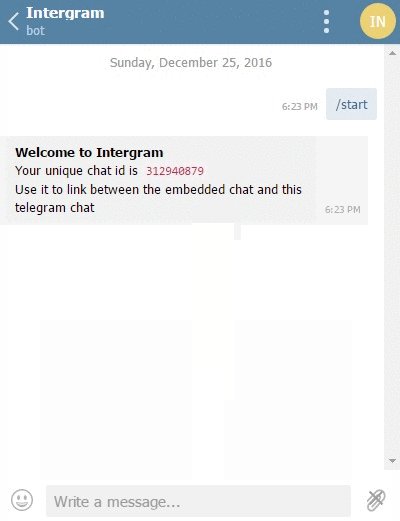
Cara Mendapatkan ID lihat gambar ini

Menampilkan Kode Live Chat
function mmwplct_live_chat_telegram()
{
$mmwplct_telgram_id = get_option('mmwplct_telegram_id');
?>
<script>
window.intergramId = "<?php echo esc_html($mmwplct_telgram_id); ?>";
window.intergramCustomizations = {
titleClosed: 'Live Chat',
titleOpen: 'Live Chat',
introMessage: 'Pesan pertama saat chat dibuka',
autoResponse: 'Pesan yang dikirim setelah pengguna mengirim pesan pertamanya',
autoNoResponse: 'Pesan yang dikirim satu menit setelah pengguna mengirim pesan pertamanya ' +
'dan tidak ada tanggapan yang diterima',
//Bisa berupa warna yang didukung css 'red', 'rgb(255,87,34)', dll
mainColor: "green",
//Gunakan tombol mengambang seluler juga pada layar besar
alwaysUseFloatingButton: false
};
</script>
<script id="intergram" type="text/javascript" src="https://www.intergram.xyz/js/widget.js"></script>
<?php
}
add_action('wp_footer', 'mmwplct_live_chat_telegram');Ikuti keterangan tambahan seperti cara mendapatkan ID telegram silahkan baca langsung disini https://github.com/idoco/intergram?tab=readme-ov-file
Menggunakan Plugin
Visit https://github.com/itcomindo/mmwp-livechat-telegram lalu download dan install kedalam WordPress Anda dan masukan kode telegram ID yang telah Anda buat.
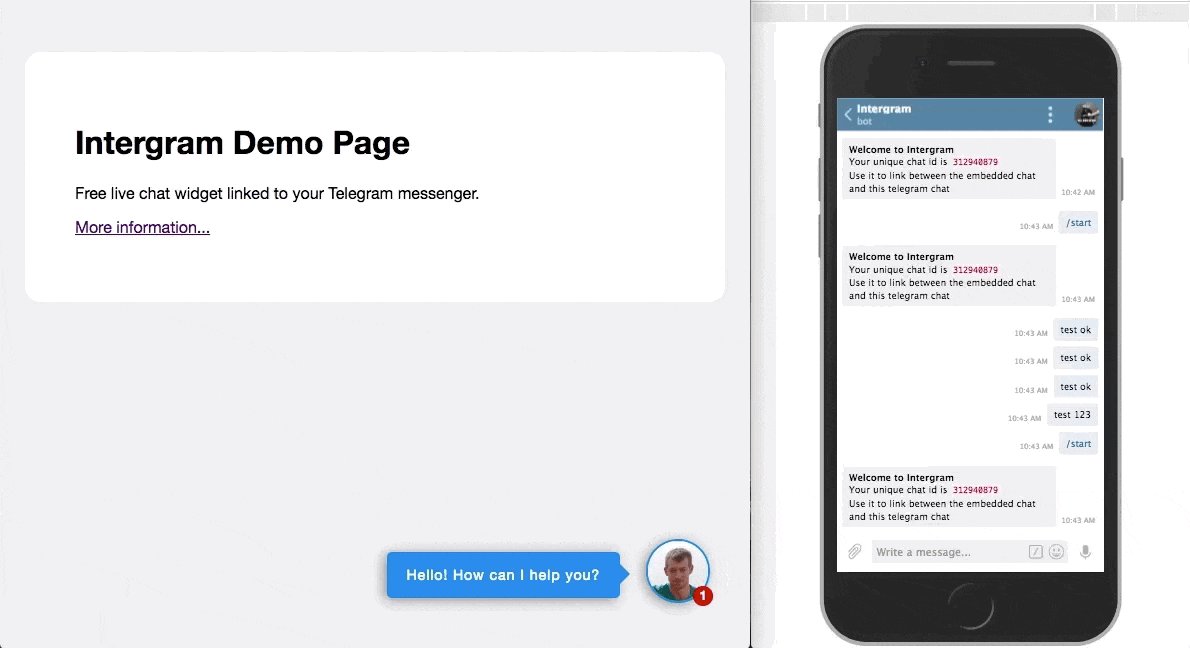
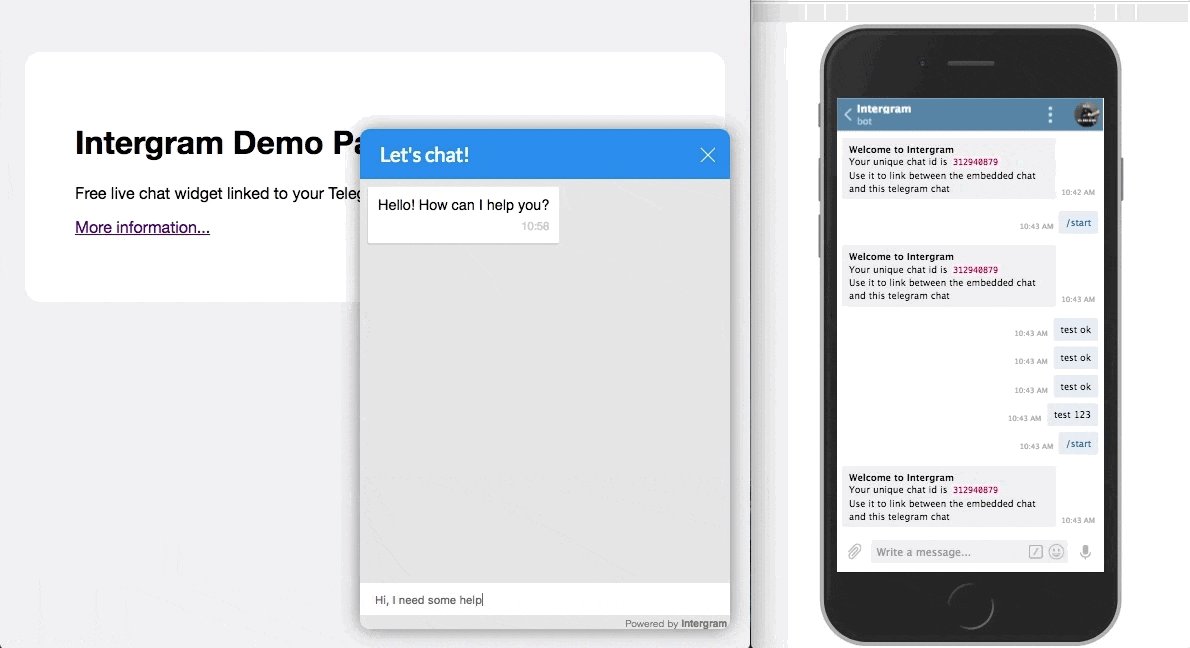
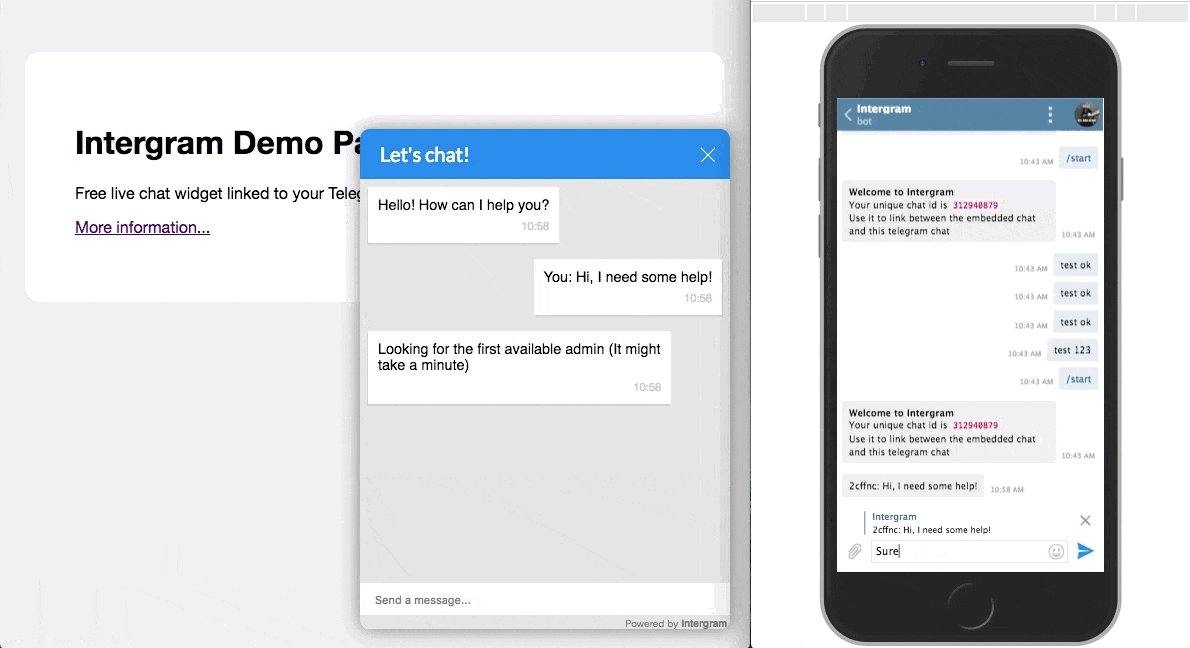
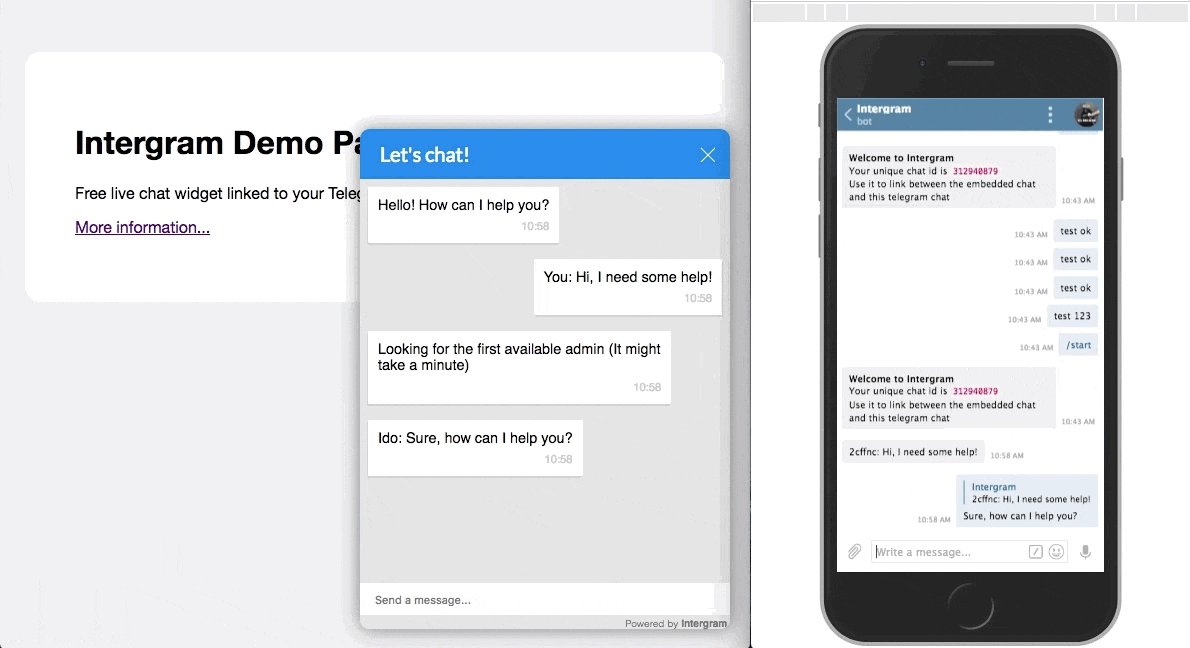
Contoh yang sudah terpasang: