Pengantar ke File Functions.php dalam Tema WordPress

Dalam dunia WordPress, file functions.php merupakan salah satu komponen paling penting dalam tema. File ini berfungsi sebagai sarana di mana pengembang dapat menambahkan fitur dan fungsi khusus ke situs WordPress mereka. Dengan kemampuannya yang fleksibel, functions.php memungkinkan penyesuaian tema yang luas tanpa perlu mengubah file inti WordPress. Artikel ini akan membahas secara mendalam tentang fungsi file functions.php, cara penggunaannya, dan beberapa contoh penggunaan praktis.
Memahami Fungsi File Functions.php
File functions.php secara efektif berfungsi sebagai plugin dari tema WordPress Anda. Ia memungkinkan Anda untuk menambahkan kode yang memengaruhi cara kerja WordPress, dari menambahkan fitur baru hingga mengubah fitur yang sudah ada. Perubahan yang dibuat dalam file functions.php spesifik untuk tema yang aktif, sehingga perubahan tidak akan berlaku jika Anda berganti tema.

Manfaat Menggunakan File Functions.php
- Kustomisasi Tanpa Batas: Dengan functions.php, Anda dapat menambahkan, mengubah, atau menghapus fitur sesuai kebutuhan tanpa harus mengedit file inti WordPress.
- Pemeliharaan yang Mudah: Semua kustomisasi Anda terpusat dalam satu file, membuat pembaruan atau penyesuaian lebih mudah dilakukan.
- Keamanan yang Lebih Baik: Memodifikasi fitur melalui functions.php lebih aman dibandingkan mengubah file inti WordPress, yang bisa membahayakan situs Anda jika tidak dilakukan dengan benar.
Cara Menggunakan File Functions.php
Untuk memulai dengan functions.php, pertama-tama Anda harus menemukan file tersebut dalam direktori tema WordPress Anda. Jika belum ada, Anda dapat dengan mudah membuatnya dengan menambahkan file baru dengan nama functions.php di direktori tema Anda. Setelah file tersebut ada, Anda dapat mulai menambahkan kode untuk mengkustomisasi tema Anda.
Contoh Penggunaan File Functions.php
Berikut adalah beberapa contoh penggunaan file functions.php dalam tema WordPress:
Menambahkan Fitur Gambar Unggulan:
add_theme_support('post-thumbnails');
Kode ini memungkinkan tema untuk mendukung gambar unggulan dalam postingan.
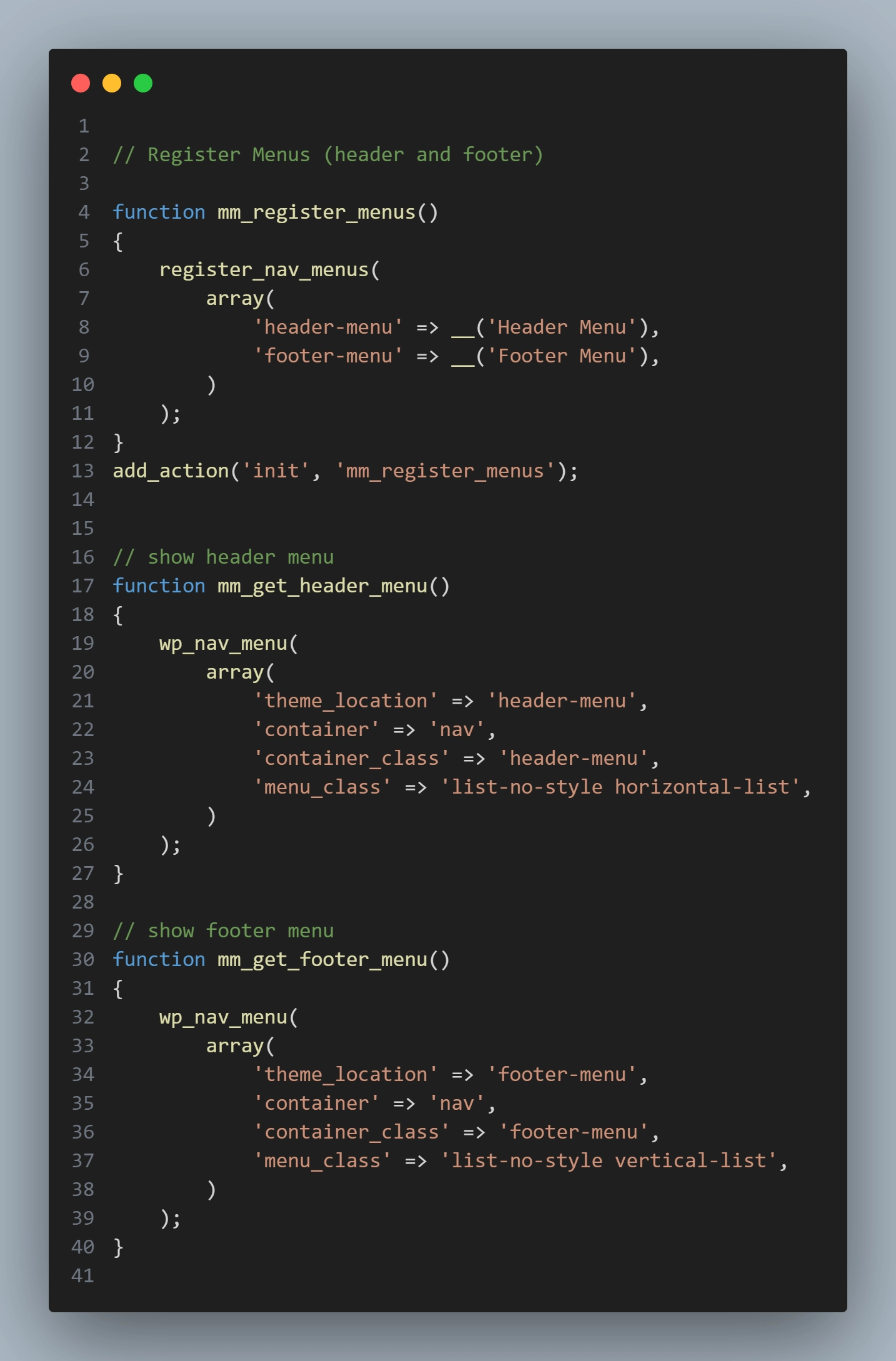
Mendaftarkan Menu Kustom:
function register_my_menu() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
add_action('init', 'register_my_menu');

Contoh ini menunjukkan cara mendaftarkan menu kustom dalam tema.
Menambahkan Stylesheet dan JavaScript:
function theme_add_scripts() {
wp_enqueue_style('style', get_stylesheet_uri());
wp_enqueue_script('script', get_template_directory_uri() . '/js/script.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'theme_add_scripts');
Menyematkan Tracing Code Google Analytic
Versi Universal Analytic
// Fungsi untuk menambahkan Google Analytics ke semua halaman WordPress
function add_google_analytics() { ?>
<!-- Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
</script>
<!-- End Google Analytics -->
<?php }
// Menambahkan action yang menjalankan fungsi add_google_analytics pada hook wp_head
add_action('wp_head', 'add_google_analytics');
Berikut adalah penjelasan mengenai komponen utama dari kode di atas:
- Fungsi add_google_analytics: Ini adalah fungsi yang Anda buat untuk menyisipkan kode Google Analytics ke dalam situs WordPress Anda. Ganti ‘UA-XXXXX-Y’ dengan ID pelacakan Google Analytics Anda yang sebenarnya.
- Hook wp_head dan add_action: add_action(‘wp_head’, ‘add_google_analytics’); ini bertujuan untuk memanggil fungsi add_google_analytics yang Anda definisikan di atas pada saat WordPress menggenerate bagiandari setiap halaman. Dengan demikian, kode pelacakan Google Analytics akan dimasukkan ke dalam setiap halaman situs Anda, memungkinkan Google Analytics untuk melacak kunjungan ke situs Anda.
Pastikan untuk mengganti ‘UA-XXXXX-Y’ dengan ID pelacakan Google Analytics yang sesuai dengan akun Anda untuk memastikan data pelacakan dikirim ke akun Google Analytics yang benar.
Penambahan kode ini memungkinkan Anda untuk melacak pengunjung situs Anda menggunakan Google Analytics, memberikan insight mengenai perilaku pengunjung, sumber trafik, dan metrik penting lainnya yang dapat membantu dalam analisis dan optimasi situs WordPress Anda.
Versi Google Analytic G4
Untuk menggunakan versi terbaru dari Google Analytics, yaitu Google Analytics 4 (GA4), Anda perlu memasukkan kode pelacakan “Measurement ID” yang berbeda dari format UA-XXXXX-Y yang digunakan di Universal Analytics. Berikut cara memodifikasi kode sebelumnya untuk menggunakan GA4 di file functions.php tema WordPress Anda:
// Fungsi untuk menambahkan Google Analytics 4 (GA4) ke semua halaman WordPress
function add_google_analytics_ga4() { ?>
<!-- Google Analytics GA4 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<!-- End Google Analytics GA4 -->
<?php }
// Menambahkan action yang menjalankan fungsi add_google_analytics_ga4 pada hook wp_head
add_action('wp_head', 'add_google_analytics_ga4');
Dalam kode di atas, pastikan untuk mengganti ‘G-XXXXXXXXXX’ dengan “Measurement ID” Google Analytics 4 Anda. Berikut penjelasan singkat mengenai komponen kode:
- Script Tag untuk GA4: Bagian ini memuat JavaScript library untuk GA4 dari Google Tag Manager. Ganti ‘G-XXXXXXXXXX’ dengan Measurement ID spesifik dari property GA4 Anda.
- Fungsi gtag(): Fungsi ini digunakan untuk mengirim data ke Google Analytics. gtag(‘config’, ‘G-XXXXXXXXXX’); inisialisasi pengiriman data ke property GA4 Anda dengan menggunakan Measurement ID yang diberikan.
Penambahan kode ini memungkinkan Anda untuk memanfaatkan fitur terbaru dari Google Analytics 4, yang menyediakan insight yang lebih mendalam tentang perilaku pengguna serta integrasi yang lebih luas dengan platform Google lainnya. Ini adalah langkah penting untuk memastikan bahwa analisis web Anda tetap up-to-date dengan teknologi terbaru.
Dengan menggunakan fungsi ini, Anda dapat dengan mudah menambahkan file CSS dan JavaScript ke tema Anda.
Tips Menggunakan File Functions.php
- Pertahankan Organisasi yang Baik: Seiring bertambahnya kode, file functions.php bisa menjadi sangat panjang. Gunakan komentar dan pemisahan kode yang jelas untuk menjaga organisasi.
- Gunakan Child Themes: Untuk menghindari kehilangan kustomisasi saat tema diperbarui, gunakan child theme dan letakkan kustomisasi functions.php Anda di sana.
- Uji Coba di Lingkungan Staging: Sebelum menerapkan perubahan pada situs live, lakukan uji coba di lingkungan staging untuk memastikan tidak ada masalah kompatibilitas.
File functions.php dalam tema WordPress menawarkan kemampuan kustomisasi yang luas dan fleksibel untuk pengembang dan pemilik situs. Dengan pemahaman yang baik tentang cara kerjanya dan praktek terbaik dalam penggunaannya, Anda dapat memanfaatkan file ini untuk meningkatkan fungsionalitas dan efisiensi situs WordPress Anda. Mulai dari menambah
kan fitur baru hingga mengoptimalkan kinerja situs, functions.php memberikan kontrol penuh atas personalisasi tema Anda. Selain itu, dengan memanfaatkan child themes dan mempraktikkan teknik pengembangan yang baik, Anda dapat memastikan bahwa situs Anda tetap aman, terupdate, dan sesuai dengan keinginan Anda tanpa memengaruhi stabilitas atau kinerja WordPress secara keseluruhan.
Dengan memahami dasar-dasar penggunaan dan potensi dari file functions.php, Anda telah membuka pintu ke personalisasi tanpa batas yang akan membuat tema WordPress Anda tidak hanya unik tetapi juga lebih fungsional. Ingatlah untuk selalu melakukan backup situs Anda sebelum membuat perubahan apa pun dan bereksperimenlah dengan kreativitas Anda dalam mengembangkan situs yang optimal dan menyenangkan bagi pengguna.

