Rekomendasi 10 Vscode Extension Untuk Membuat Tema WordPress

Visual Studio Code (Vscode) telah menjadi pilihan populer di kalangan pengembang web, terutama bagi mereka yang berfokus pada pengembangan tema WordPress.
10 Vscode Extension Untuk Membuat Tema WordPress
Dengan kemampuan penyesuaian yang luas dan berbagai ekstensi yang tersedia, Vscode menyederhanakan proses pengembangan. Artikel ini akan membahas sepuluh ekstensi Vscode yang esensial untuk menciptakan tema WordPress yang efektif dan menarik.
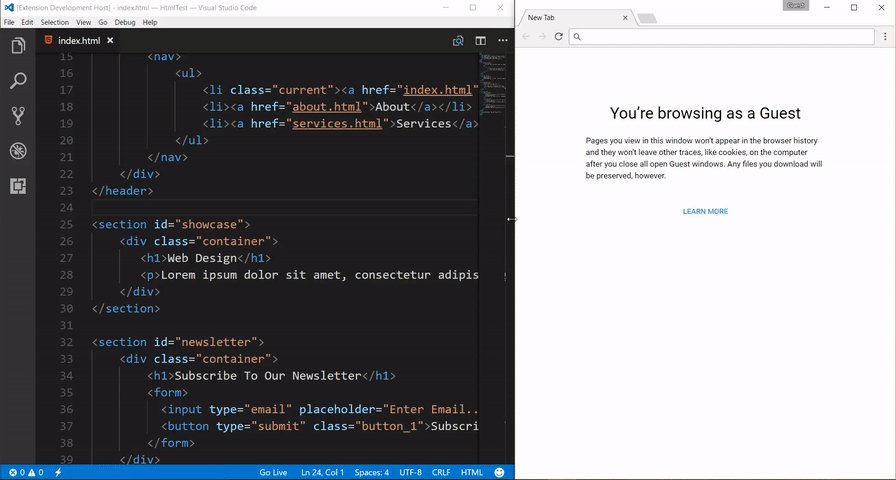
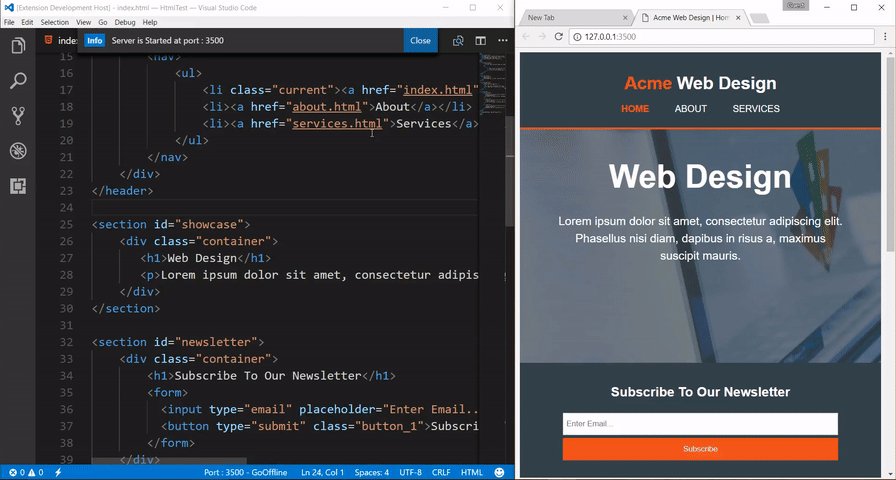
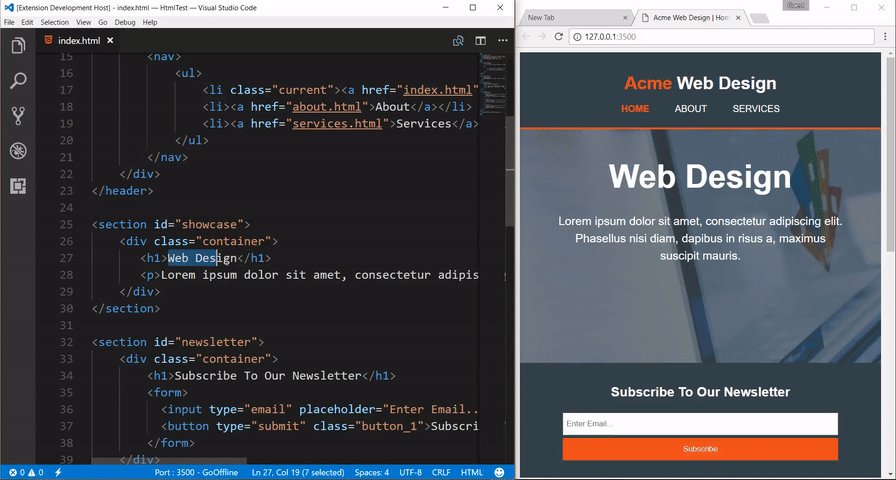
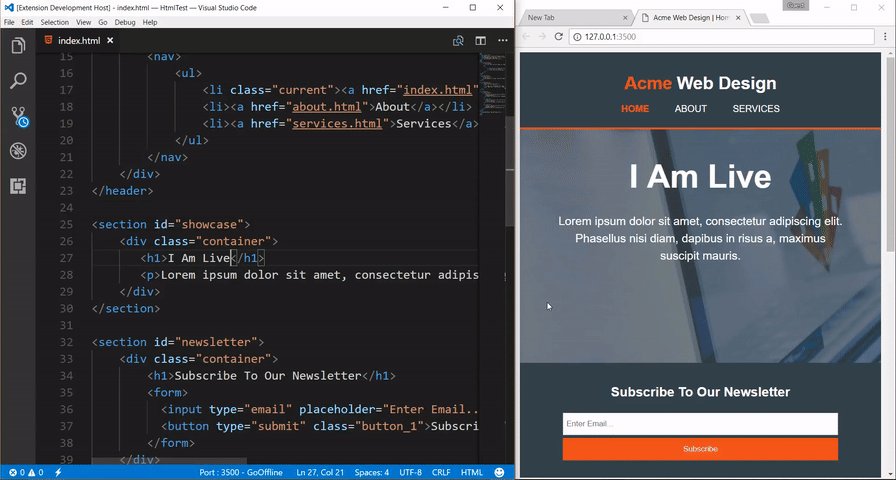
1. Extension Live Server: Preview Langsung Perubahan Tema
Live Server merupakan ekstensi yang memungkinkan Anda melihat perubahan pada tema WordPress secara real-time. Fitur ini sangat penting dalam proses pengembangan tema, mempercepat penyesuaian dan memastikan hasil yang akurat. Dengan Live Server, pengembangan tema menjadi lebih efisien dan responsif terhadap perubahan.
2. PHP Intelephense: Intelejensi Buatan untuk Kode PHP
Mengembangkan tema WordPress sering melibatkan penulisan kode PHP. PHP Intelephense adalah ekstensi yang memberikan fitur autocomplete, error checking, dan refactoring untuk kode PHP. Hal ini membantu mengoptimalkan proses coding dan mengurangi kemungkinan kesalahan.
3. Prettier – Code Formatter: Format Kode dengan Mudah
Prettier adalah alat format kode yang mendukung berbagai bahasa, termasuk HTML, CSS, dan JavaScript. Dengan Prettier, kode Anda akan terformat secara konsisten dan mudah dibaca, memudahkan proses debugging dan kolaborasi dengan pengembang lain.
4. ESLint: Peningkatan Kualitas Kode JavaScript
ESLint membantu mengidentifikasi dan memperbaiki masalah dalam kode JavaScript. Ekstensi ini esensial untuk memastikan kualitas dan konsistensi kode, terutama dalam proyek besar atau saat bekerja dalam tim.
5. WordPress Snippets: Kumpulan Snippet Kode untuk WordPress
WordPress Snippets menyediakan koleksi snippet kode yang sering digunakan dalam pengembangan tema WordPress. Dengan ekstensi ini, Anda dapat dengan cepat memasukkan fungsi-fungsi WordPress tanpa perlu mengetik ulang kode secara manual.
6. Color Highlight: Visualisasi Kode Warna
Dalam desain tema, penggunaan warna sangat penting. Color Highlight memvisualisasikan kode warna langsung dalam editor, memudahkan pemilihan dan penyesuaian palet warna pada desain tema.
7. Bracket Pair Colorizer: Identifikasi Mudah Pasangan Kurung
Bracket Pair Colorizer memudahkan pengidentifikasian pasangan kurung atau tag dengan memberikan warna yang berbeda untuk setiap pasangan. Ini sangat membantu dalam mengorganisir kode dan menghindari kesalahan dalam struktur kode.
8. Path Intellisense: Autocomplete untuk Jalur File

Path Intellisense membantu dalam menulis jalur file dengan menyediakan fitur autocomplete. Ekstensi ini menghemat waktu dan mengurangi kesalahan saat mengacu pada file atau direktori lain dalam proyek.
9. GitLens: Integrasi Git dalam Vscode
GitLens meningkatkan kemampuan Vscode dalam menggunakan Git, menyediakan insight dan kontrol yang lebih mendalam atas repositori Git Anda. Dengan GitLens, manajemen versi dan kolaborasi dalam pengembangan tema WordPress menjadi lebih mudah.
10. Auto Rename Tag: Otomatisasi Penamaan Tag
Auto Rename Tag secara otomatis merubah nama tag pembuka dan penutup secara simultan. Fitur ini menghemat waktu dan mengurangi kesalahan, terutama saat bekerja dengan HTML atau XML.
Ekstensi-ekstensi Vscode ini telah terbukti meningkatkan efisiensi dan kualitas dalam pengembangan tema WordPress. Penggunaan ekstensi yang tepat dapat mempercepat proses pengembangan, meningkatkan akurasi, dan memastikan tema yang Anda kembangkan tidak hanya fungsional tetapi juga estetis menarik. Memilih ekstensi yang sesuai dengan kebutuhan dan gaya pengembangan Anda adalah kunci untuk menciptakan tema WordPress yang unik dan berkesan.

